Are you looking to embed a PDF in HTML? Whether you're a web developer, educator, or business professional, knowing how to embed PDFs in a web page can enhance user experience and accessibility. This article will guide you through the simplest methods to display PDFs in HTML, ensuring your audience can easily view PDFs in HTML without any hassle.
In this article
Why Would You Need To Embed PDF Files in HTML
Embedding PDF files in HTML offers numerous advantages:
Accessibility:
Users can access the PDF directly on your webpage without needing to download it. This is especially useful for sharing important documents.
Consistency:
Embedding ensures that all users see the same version of a document, which is crucial for maintaining accurate information.
User Engagement:
By embedding PDFs, you create a more interactive experience, making it easier for users to engage with the content.
Embed PDF in HTML Using the <object> Tag
The object tag in HTML is the first method for embedding PDF files. It specifies an external source embedded in an HTML document. This object tag can be an image, a plugin resource, or a nested context for the user to navigate. You can, for example, embed PDF in HTML to display a document template.
This example demonstrates using the object element to embed a PDF file in HTML.
Step 1: Obtain the PDF Link
Take note of the link to your pdf file.
Step 2: Create the <object> Element
Add an <object> tag in your HTML document.
Step 3: Set the Attributes
Type Attribute: Set the type attribute to application/pdf.
Data Attribute: Set the data attribute to the URL of your PDF file.
Step 4: Define Dimensions
Specify the height and width to your specifications.

Here is the sample code's output.

The element could include:
- An included component.
- The data to present.
- Any additional values required by the object at compile time.
You can combine object elements and use this feature to define multiple objects for each browser. While all major browsers do not support the object element, its use is limited.
Parameters of the object tag
- data: It specifies the resource URL that the object will use.
- type: It specifies the type of content of the resource described by the data.
- form: It denotes the form element to which the object element is related.
- height: It specifies the object's height.
- width: It specifies the object's height.
- name: It provides the object's name.
- the type must match: It states unequivocally that the resource should be inserted if the type attribute matches the appropriate text type of resources provided on the data attribute.
Embed PDF in HTML Using the <embed> Tag
The <embed> tag in HTML is a powerful way to include external resources such as PDFs, media players, and webpages directly within a webpage. This tag is self-contained and allows for easy integration of various file types.
To embed a PDF in HTML, for example, follow these steps:
Step 1: Create a Directory for Files
Create a file called files in the directory containing the HTML file. A PDF file is contained within the files file.
Step 2: Add the <embed> Tag
Create the embedtag in HTML and include the path in the src attribute.
Step 3: Set the Type Attribute
Specify the type of the embedded file by setting the type attribute to application/pdf.
Step 4: Define Dimensions
Set the width and height attributes to 100% to ensure the PDF fills the entire viewport.

Variations of this code will allow you to "pull" a page or set of pages from a source PDF file and display them as interactive content on a regular webpage. The benefit, in this case, is that the content is embedded or attached to the HTML. It's not the best way to do it, but it can be useful in a pinch.

Attributes for the embed Tag
HTML embedding is based on four attributes. These attributes specify what embed is expected to do.
- height: These attributes specify the embedded content element's height. This value is expressed in pixels.
- width: These attributes specify the embedded content element's width. This value is expressed in pixels.
- src: It is used to carry the web URL, which specifies the web address of the embedded content.
- type: This attribute specifies the type of media, such as video or audio.
Some modern browsers may not support the embed tag. The Android Chrome browser does not support PDF embedding. You can use the Google Drive PDF Viewer in such cases. You should remove the type attribute and set the PDF's Google Drive URL. We can embed PDFs in HTML.
Embed PDF in HTML Using the <iframe> Tag
The iframe tags in HTML are inline frames used within an HTML document to include another. It is most commonly used in web pages or web development processes to include other content from another source, such as advertisements, on that webpage.
Here's an example of how to embed a PDF in HTML using the iframe tag.
Step 1: Create the <iframe> Tag
Create an iframe tag with the src attribute set to files/document.pdf. Document.pdf is the PDF file that will be embedded and is located in the files directory.
Step 2: Ensure Directory Consistency
Check that the HTML and the files directory are the same.
Step 3: Set Dimensions
Set the PDF's height and width to 100%.

The PDF will cover the viewport. The PDF gains a vertical scrollbar when the iframe tag is used. Using the iframe tag, we can embed a PDF file in HTML. Here is the result:

iframe is commonly used by web designers to present interactive applications on websites or web pages. It is made possible through the use of JavaScript or the target attribute in HTML.
The primary function of an iframe tag is to display one web page within another. The inline frame should be displayed with the iframe tag. It functions similarly to a rectangular block on your website where the browser can display another document with scrollbars and borders.
Attributes of the iframe Tag
HTML tags have attributes used to manage and display PDFs in HTML iframes. The attributes are explained further below.
- src: Set the path to the external file to embed here.
- type: You can specify the media type of the embedded content here.
- width: The width of the embedded content can be specified here.
- height: Set the height of the embedded content here.
Embed PDF in HTML Using PDFelement - PDF Editor
The better way to embed a PDF in HTML is to convert it to the equivalent. The code can then be pasted directly into the HTML code wherever needed. Because the PDF contents are now in the form of responsive code rather than static PDF data, the PDF contents become truly interactive. The following are the steps for converting a PDF to HTML using Wondershare PDFelement - PDF Editor Wondershare PDFelement Wondershare PDFelement:
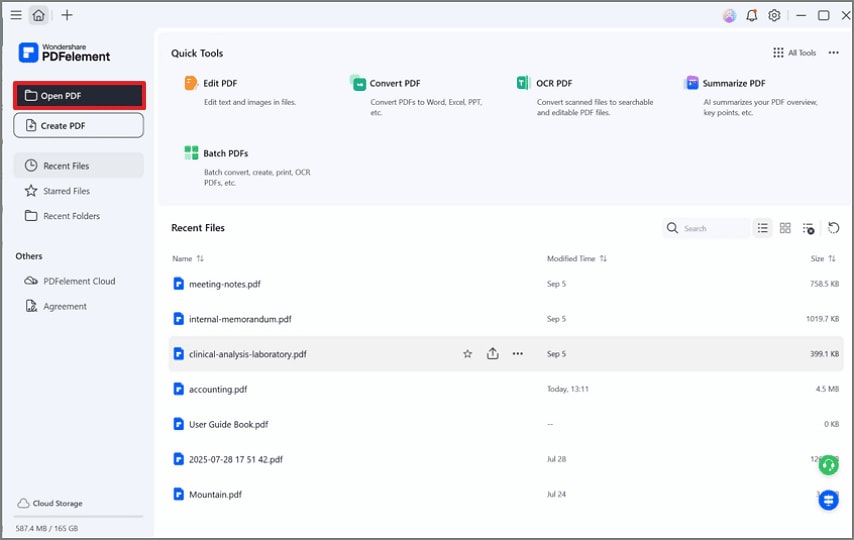
Step 1: Open the PDF File
Open the PDF file you want to convert to HTML. Drag and drop the file into the software to import it.

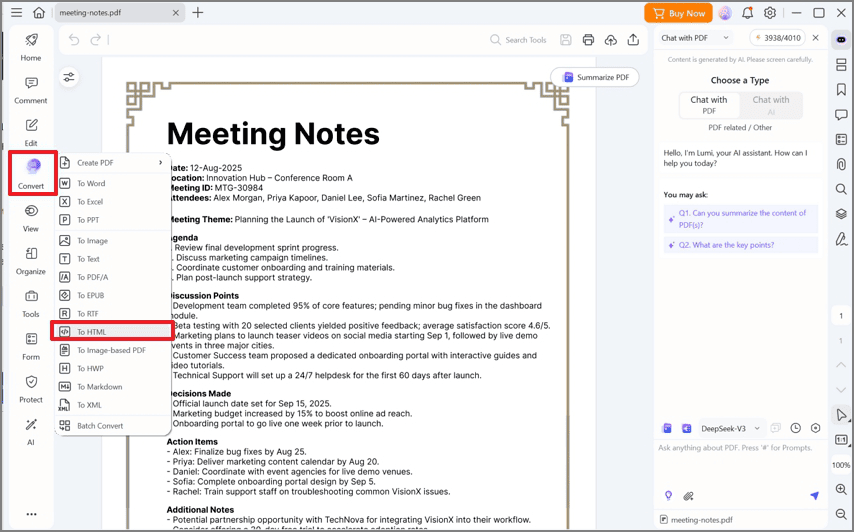
Step 2: Initiate the Conversion
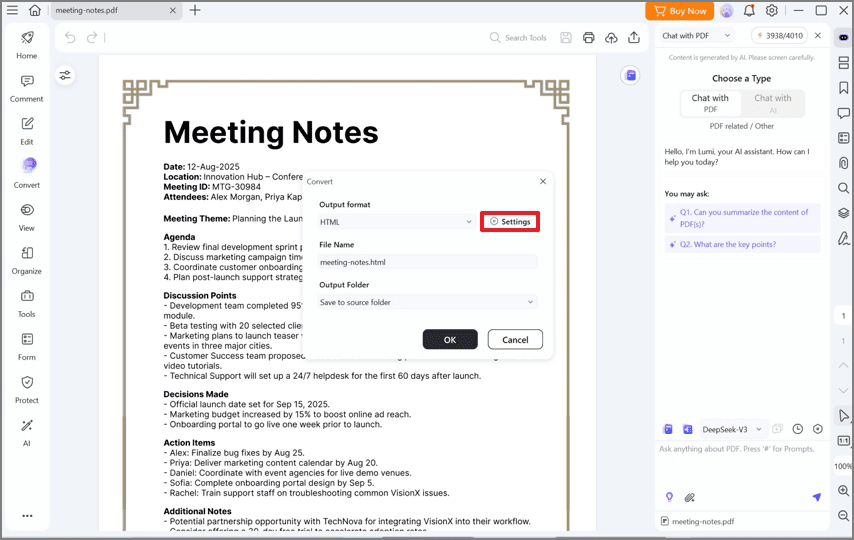
Click the "Convert" tab, you'll be presented with several conversion options: select the "To HTML" , which means Convert your PDF to HTML file.

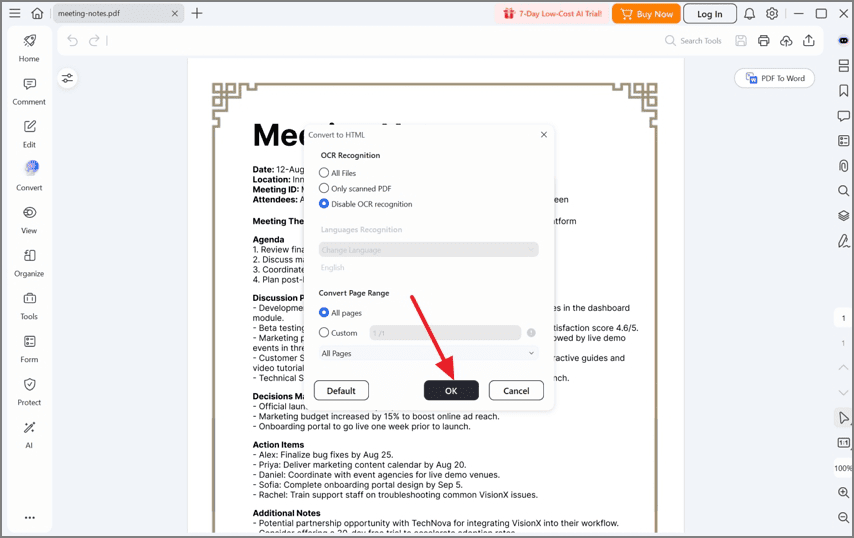
Step 3: Set Conversion Parameters
Set any other parameters you require, such as the page range, and save the converted HTML file.


Step 4: Embed the HTML Code
Copy the converted HTML code and paste it into the appropriate section of your webpage code.
Can I Use <embed> and <iframe> Tags to Display Video Files?
Yes, both the <embed> and <iframe> tags can be used to display video files directly in an HTML document, allowing playback within the web browser without the need for a separate video player application.
Benefits of HTML Video Embedding
- Browser Compatibility: Videos embedded in HTML can be played directly in web browsers, making them accessible without relying on external video player applications.
- Mobile Device Support: Many smartphones and tablets do not have dedicated JavaScript video player applications, but they can still play video files embedded in an HTML document.
- Video Galleries: HTML video embedding allows for the creation of video galleries, enabling multiple videos to be displayed on a single page for easy access and viewing.
The embed tag creates a container for an external resource such as a web page, image, media player, or plugin application. The content is referenced in each element's src' attribute, making it a completely independent resource concerning the current document. As a result, the embed tag can display video files in HTML.
Meanwhile, the iframe HTML element specifies an inline frame with its HTML. You can use this frame to insert another HTML page or an external URL into the current page. It is commonly used to embed videos, external advertisements, maps, and other media.
Final Words
Embedding a PDF in HTML is a valuable skill that enhances accessibility and user experience. By using methods like the <object>, <embed>, and <iframe> tags or leveraging tools like PDFelement, you can effectively open PDFs in HTML and engage your audience. Choose the method that best fits your needs to ensure a smooth and interactive experience for your users.
 Home
Home
 G2 Rating: 4.5/5 |
G2 Rating: 4.5/5 |  100% Secure
100% Secure